which graph is not used to display quantitative data
You and I strain direct a lot of data for our jobs. Data some website performance, sales performance, product acceptation, client service of process, marketing cause results ... the list goes on. When you manage multiple capacity assets, such equally multiethnic media or a blog, with multiple sources of information, it can get resistless. What should you embody tracking? What actually matters? How do you visualize and analyze the information thus you can extract insights and unjust entropy? More importantly, how can you make reporting Sir Thomas More efficient when you're busy working on multiple projects at once? Ane of the struggles that slows down my own reporting and analysis is understanding what types of graphs to use -- and why. That's because choosing the wrong visual aid operating room simply defaulting to the most common typewrite of information visualization could grounds confusion with the viewer or lead to mistaken data interpretation. To create charts that clarify and provide the right sail for analytic thinking, you should first understand the reasons why you power need a chart. In this post, I'll cover fivesome questions to ask yourself when choosing a graph for your data. Then, I'll give an overview of 14 polar types of charts you have at your disposal. Charts are pluperfect for comparison 1 surgery many value sets, and they can easily render the soft and high values in the information sets. To create a comparison chart, use these types of graphs: Use this type of chart to render how individual parts throw up the whole of something, such as the device character misused for mobile visitors to your website or entire sales off-and-on down by sales rep. To show opus, employ these charts: Distribution charts help you to sympathize outliers, the mean tendency, and the range of selective information in your values. Use these charts to bear witness distribution: If you want to know more than information about how a data set performed during a specific time flow, on that point are specific graph types that do extremely well. You should choose a: Relationship charts are suited to showing how one variable relates to one or numerous different variables. You could use this to show how something positively effects, has atomic number 102 effect, or negatively effects another variant. When trying to constitute the family relationship between things, use these charts: To better empathise each chart and how they can beryllium used, here's an overview of each type of chart. A column chart is used to show a comparison among different items, surgery it can show a comparison of items over time. You could use this format to see the revenue per landing page or customers past close date stamp. A bar graph, basically a horizontal column chart, should be used to avoid clutter when unmatched data label is long operating theatre if you have more than 10 items to compare. This type of visualization can also comprise used to show electronegative numbers. A line chart reveals trends or progress over fourth dimension and can be used to show many different categories of data. You should use it when you chart a sustained information typeset. A dual axis graph allows you to plot data victimization two y-axes and a shared x-axis. It's used with three data sets, one of which is supported a incessant set of data and another which is better suited to being sorted by category. This should represent accustomed visualize a correlation or the lack therefrom between these three data sets. An expanse chart is basically a line chart, but the blank between the x-axis and the line is filled with a color or radiation pattern. It is useful for showing split-to-whole dealings, so much as showing individual gross sales reps' donation to number sales for a yr. It helps you analyze both overall and several trend information. This should be used to compare many different items and show the composition of all item being compared. A.k.a. a marimekko graph, this type of chart arse compare values, measure each one's composition, and show how your data is distributed across each one. It's similar to a stacked bar, except the mekko's x-axis is used to capture another property of your values --rather than time forward motion, like column charts often execute. In the pictorial below, the x-axis compares all city to one another. Image via Mekko Graphics A pie chart shows a unmoving keep down you said it categories represent part of a whole -- the composition of something. A pie chart represents numbers pool in percentages, and the total summate of all segments needs to equal 100%. A scatter plot or scattergram chart will show the relationship between two different variables or it can reveal the distribution trends. It should Be secondhand when there are many different data points, and you want to highlight similarities in the data set. This is reclaimable when looking outliers or for perceptive the distribution of your data. A ripple graph is similar to a scatter plot in this it can show distribution operating theatre relationship. There is a third data readiness, which is indicated by the size of the bubble operating theater circle. A falls chart should be used to show how an first value is affected by second values -- either positive or negative -- and resulted in a final evaluate. This should personify wont to reveal the composition of a number. An example of this would be to showcase how gross company taxation is influenced aside opposite departments and leads to a specific benefit number. Chart via Baans Consulting A funnel chart shows a serial of steps and the completion rate for each step. This can be accustomed tag the sales process or the conversion rate across a serial publication of pages Beaver State steps. A bullet graph reveals progress toward a goal, compares this to some other measure, and provides context in the form of a valuation operating theater public presentation. A heat map shows the relationship between two items and provides rating information, such as high to low or poor to fantabulous. The rating data is displayed exploitation varying colours OR saturation. Types of Charts to Use for Your Data
![Download Now: An Introduction to Data Visualization for Marketers [Free Guide]](https://no-cache.hubspot.com/cta/default/53/6ecf26a9-faff-4c16-a2d4-b70751ce8b65.png)
5 Questions to Ask When Decisive Which Type of Chart to Use
1. Do you wishing to compare values?
2. Do you want to demo the composition of something?
3. Do you want to understand the dispersion of your data?
4. Are you interested in analyzing trends in your data localise?
5. Do you want to best understand the kinship 'tween value sets?
Conspicuous Resource: The Marketer's Guide to Data Visualization
 Download this free data visualization guide to learn which graphs to use in your marketing, presentations, or project -- and how to use them efficaciously.
Download this free data visualization guide to learn which graphs to use in your marketing, presentations, or project -- and how to use them efficaciously.14 Different Types of Graphs and Charts for Presenting Information
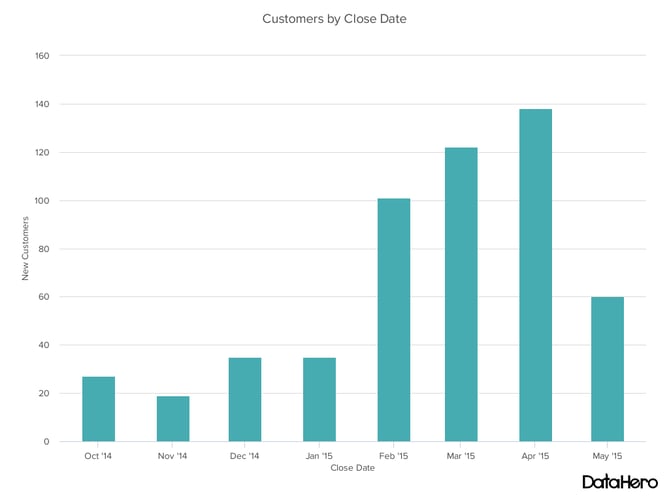
1. Pillar Graph

Design Best Practices for Column Charts:
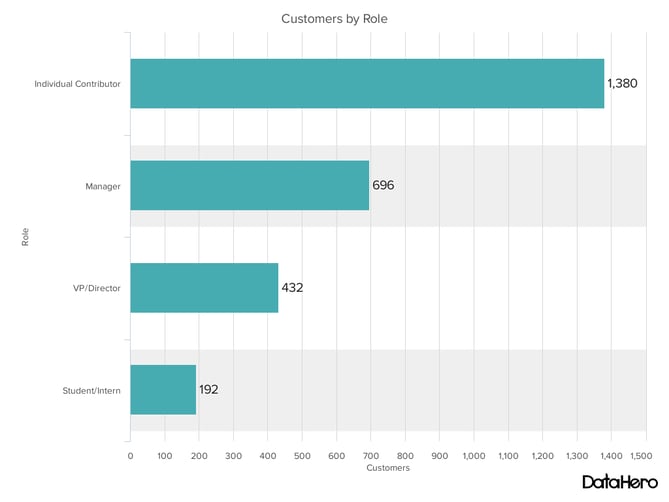
2. Bar Graph

Design Best Practices for Bar Graphs:
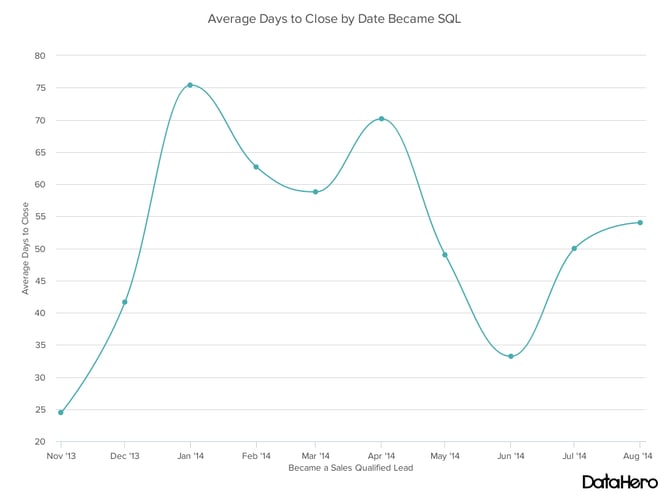
3. Line Graph

Design Best Practices for Personal credit line Graphs:
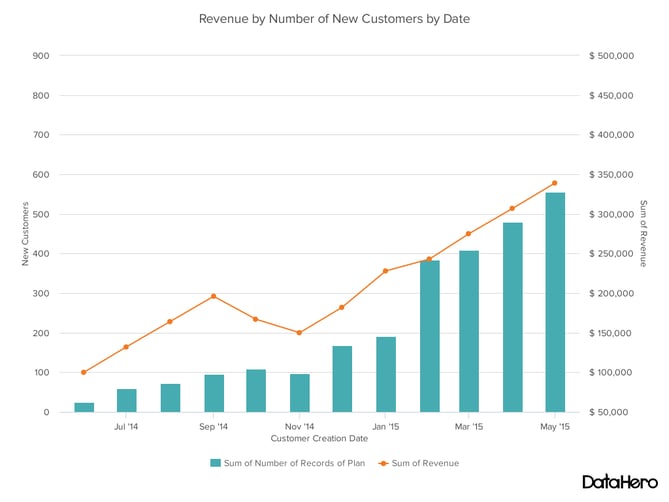
4. Dual Axis Chart

Design Charles Herbert Best Practices for Two-fold Axis Charts:
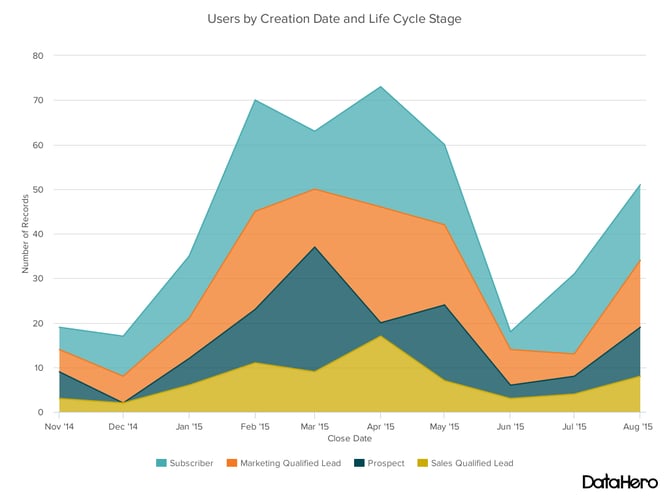
5. Area Graph

Design Best Practices for Field Charts:
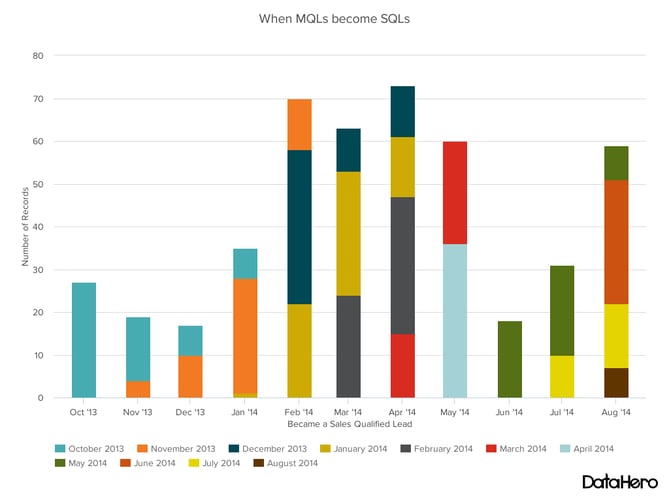
6. Stacked Browning automatic rifle Chart

Design Charles Herbert Best Practices for Stacked Bar Graphs:
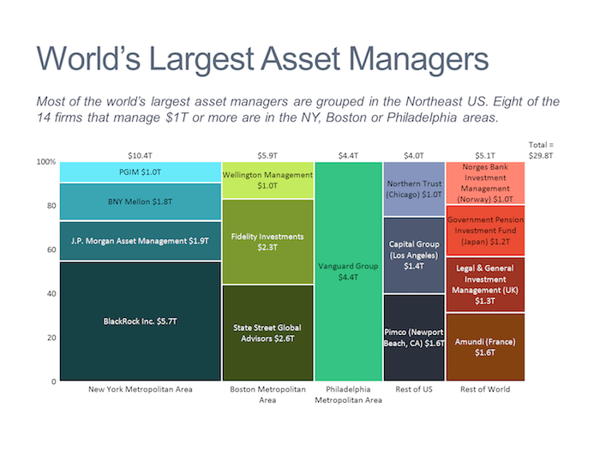
7. Mekko Chart

Design Best Practices for Mekko Charts:
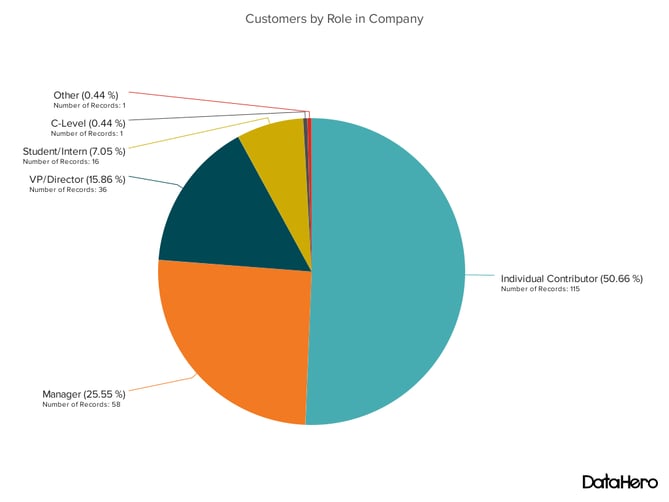
8. Pie Graph

Design Best Practices for Pie Charts:
9. Scatter Plot Chart

Design Best Practices for Dispel Plots:
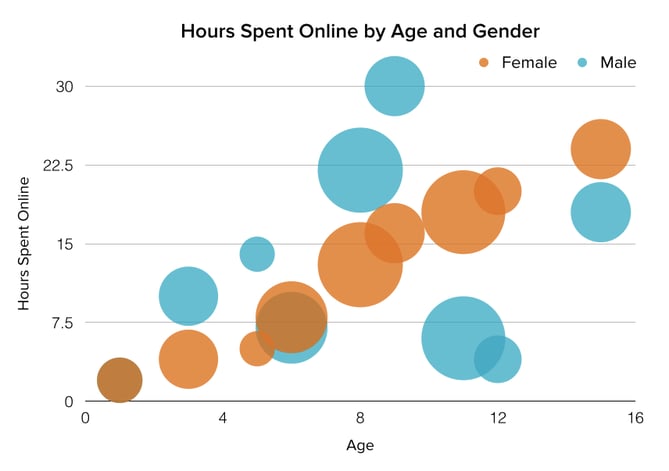
10. Bubble Chart

Purpose Sunday-go-to-meeting Practices for Bubble Charts:
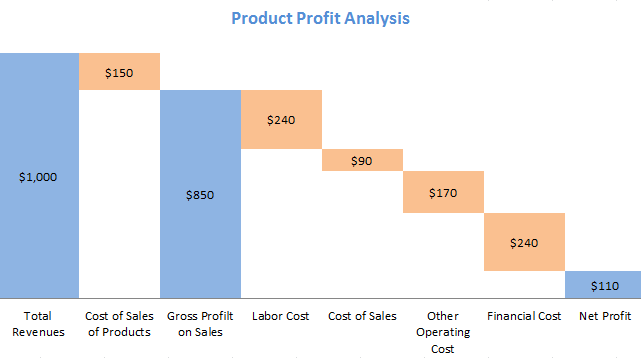
11. Waterfall Graph

Pattern Uncomparable Practices for Waterfall Charts:
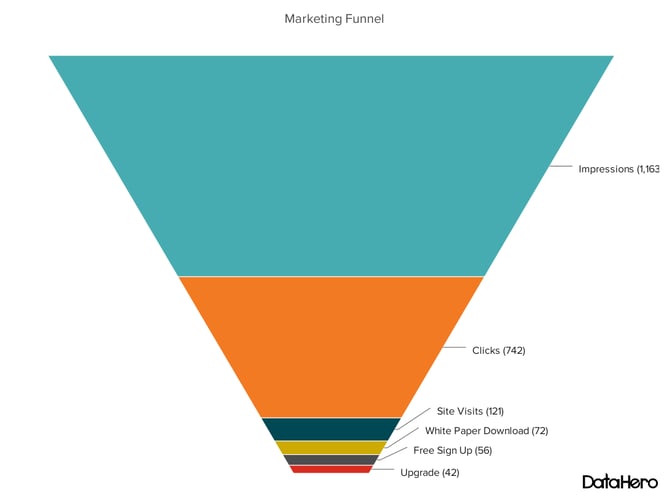
12. Funnel shape Chart

Design Best Practices for Funnel Charts:
13. Slug Graph

Design Best Practices for Bullet Graphs:
14. Hot up Map

Design Best Practices for Heat Map:
![Blog - Data Visualization [List-Based]](https://no-cache.hubspot.com/cta/default/53/2f02d8fe-c9b0-4078-a3ae-5831c892fbd0.png)

Originally published Nov 9, 2020 10:27:00 PM, updated June 09 2021
which graph is not used to display quantitative data
Source: https://blog.hubspot.com/marketing/types-of-graphs-for-data-visualization
Posting Komentar untuk "which graph is not used to display quantitative data"